2020/05/28
ホームページ制作におけるレスポンシブ化の必要性とは?レスポンシブ化のメリットを徹底紹介!
目次
【はじめに~ホームページ制作においてレスポンシブ化は非常に重要!】
日常生活に浸透しているインターネットですが、インターネットを取り巻く環境は日々進化しています。
ホームページも例外ではなく、「レスポンシブ化」がウェブサイトの運営に大きな影響を及ぼすと言われています。
今回は、ホームページ制作におけるレスポンシブ化の重要性について、ご紹介したいと思います!
【日々進化するインターネット環境にホームページも対応必須!】

インターネットが日常生活に浸透するようになっておよそ20年経ちますが、人のインターネットの関わり方は大きく変わってきています。
最も大きな変化の一つは、「インターネットを楽しむ環境」と言えるでしょう。
以前はパソコンの前でないとインターネットを楽しむことができませんでしたが、今ではスマートフォンやタブレットの普及でどこでも気軽に楽しめるようになりました。
小型化の技術はパソコンを取り巻く環境を変化させ、難しい表計算や複雑なデザインなどといった作業はパソコンに分があるものの、日常生活の範囲では利便性の高いスマートフォンの方が浸透していると言えます。
その証拠に、スマートフォンは持っていてもパソコンを持っていない若者世代が多くなっており、ワードやエクセルを使ったことがない新入社員が増えてきているのです。
技術の進化によって変貌を遂げているインターネット環境ですが、それはホームページ制作にも大きな影響を与えています。
以前はパソコンで綺麗に表示させるように作れば良かったホームページですが、今はそれだけでは足りません。
なぜならば、今のホームページには『レスポンシブ化』が必須となっているからです。
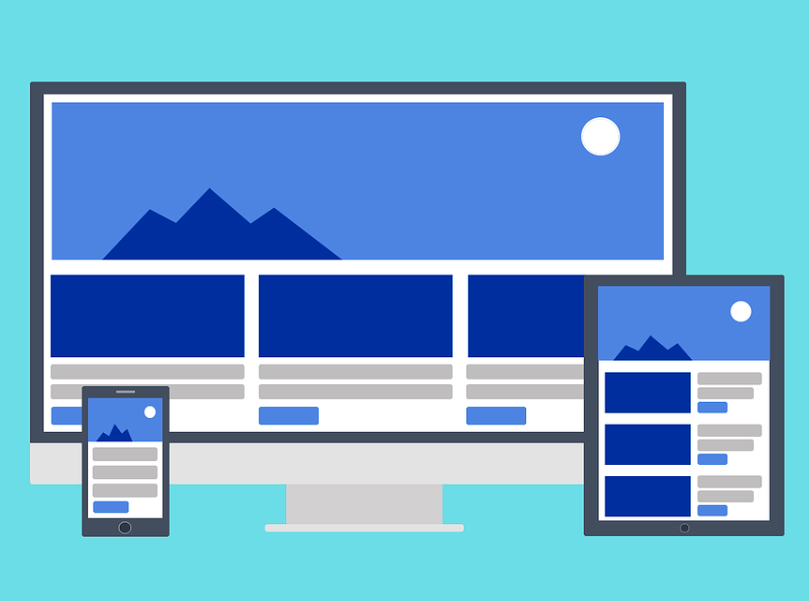
【ホームページにおけるレスポンシブ化とは何なのか?】
ホームページにおけるレスポンシブ化とは、簡単に言うと
『パソコンで見ても、スマートフォンで見ても、快適にホームページを表示する機能』
のことを指します。
意外に知られていないことですが、パソコンで表示されている内容をそのままスマートフォンで表示すると、フォントの大きさがまばらだったり、写真が大きすぎて表示しきれなかったり、パソコン上では問題のなかった表示が、スマートフォンでは上手に表示されなくなります。
「レスポンシブ化」を行うことで、パソコンで見てもスマートフォンで見ても、綺麗に表示されるウェブサイトになるわけです。
以前はパソコン用のホームページ、スマートフォン用のホームページをそれぞれ用意する必要がありましたが、今は技術が進歩してくれたおかげで、自動で切り替えられるようになりました。
「ちょっとくらい表示が変になるくらいなら、そんなに影響ないのでは?」
と思われる方もいらっしゃるかと思いますので、レスポンシブ化が具体的にどのようなメリットを生み出すのか、僕が大好きな「福島牛」を販売するウェブサイトを例にしてご紹介していきたいと思います!
【レスポンシブ化メリット①:ホームページの訪問客が増える!】

一番大きなホームページをレスポンシブ化させたメリットは、ホームページに訪れるお客さんの数が増えることにあります。
理由は、検索エンジンであるグーグルが、「レスポンシブ化されたウェブサイトは検索順位を上げますよ!」と明言したからです。
ホームページを活用した売り上げをアップさせるためには、福島牛を求めてお客さんがウェブサイトに来てくれることが必須条件となります。
グーグルの検索順位がアップすれば、福島牛のホームページを目にするお客さんが増えるわけですから、ウェブサイトの訪問客が増えて売り上げがアップするわけですね。
今はレスポンシブ化するサイトが増えてきていますから、レスポンシブ化に対応しないと売り上げがダウンしてしまうという見方もできます。
気軽にネットショッピングを楽しめるスマートフォンにおいては、スマートフォンからでも綺麗に表示されるようにすれば、スマートフォンでネットショッピングを楽しんでいるお客さんを引き込むことができるようになります。
【レスポンシブ化メリット②:ホームページをじっくり見てくれるようになる!】
スマートフォンからでも綺麗に表示されるレスポンシブ化は、単純に見やすくするだけではありません。
大きなパソコンで表示しているサイズを、小さい画面のスマートフォンでそのまま表示させることは、スマートフォンに大きな負荷をかけることになり、全ての表示画面を表示させるまでに時間がかかってしまいます。
インターネットを楽しむ中で、なかなかホームページの画面が表示されなくてイライラした経験は誰でもあるかと思いますが、レスポンシブ化を行わないと同様のことが起こってしまうのです。
せっかく高品質で美味しそうな福島牛の画像を載せていても、その画像が大きすぎて表示されるのに時間がかかってしまっては、福島牛の魅力を伝える前にウェブサイトから離脱されてしまうわけですね。
せっかく福島牛を購入しようとお客さんがホームページに訪れてくれたのに、購入せずに帰ってしまうというのは、実際にお店に出向いた場合で考えると粗相に当たると言っても過言ではないでしょう。
ホームページのレスポンシブ化は、お客さんに対するおもてなしでもあるのです。
【どうすればホームページをレスポンシブ化できるのか?】

既存のホームページであれば、HTMLやCSSで対応したり、レスポンシブ化してくれるプラグインを活用するなどといった方法があります。
しかし、どの方法であったとしてもウェブサイトに対する知識が必要となりますので、ホームページ制作に強い業者さんにお願いするのが間違いないかなと思います。
今からホームページを制作するのであれば、初めからレスポンシブ化を前提にしたレスポンシブデザインで制作することを強くおススメします。
ただこちらについても、ホームページの専門的な知識が必要となりますので、ホームページ制作に強い業者さんの力を借りると間違いないかなと思います。
レスポンシブ化したホームページで、お客さんに喜ばれるサイト運営を行いたいものですね。




 無料カウンセリング・フォーム
無料カウンセリング・フォーム アクセス
アクセス